不知道你们有没有过这样的经历——盯着设计稿越改越别扭,最后干脆推倒重来?我上个月就因为这个差点把数位板给砸了。后来导师甩给我一本发黄的《设计几何学》,翻开第一页我就愣住了:原来困扰我多年的排版难题,答案早就藏在数学课本里了。

要说这个黄金比例啊,简直就是设计界的万金油。记得第一次在卢浮宫看到断臂维纳斯,导览员说雕像的肚脐位置刚好把身体分成0.618:1,那时候我还觉得是玄学。直到去年给咖啡连锁店做VI系统,随手用黄金螺旋调整了下LOGO的叶片弧度,甲方爸爸居然当场拍板说”这就是我们要的有机感”。

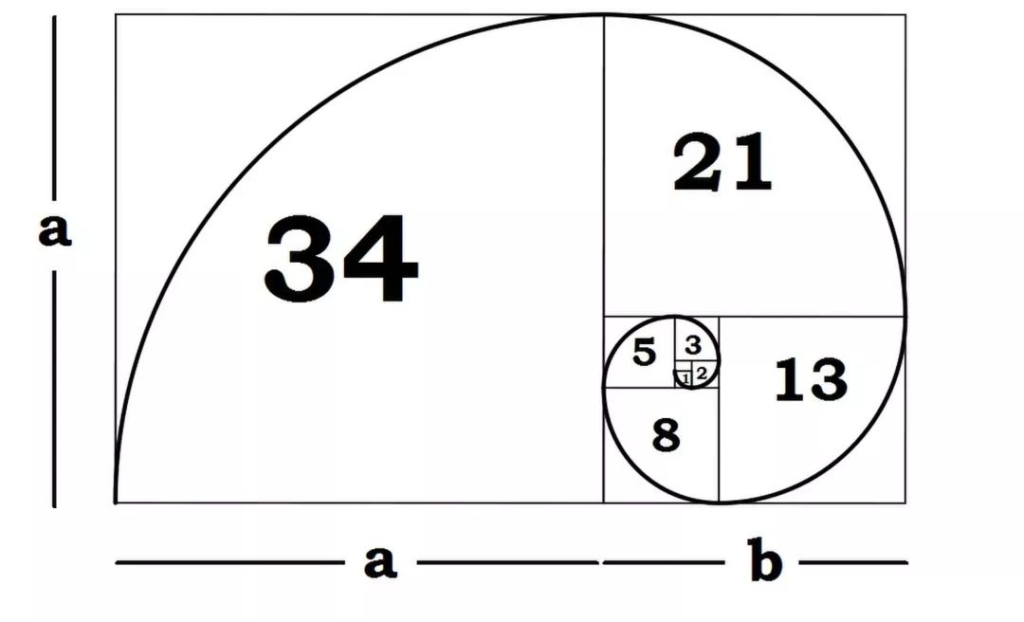
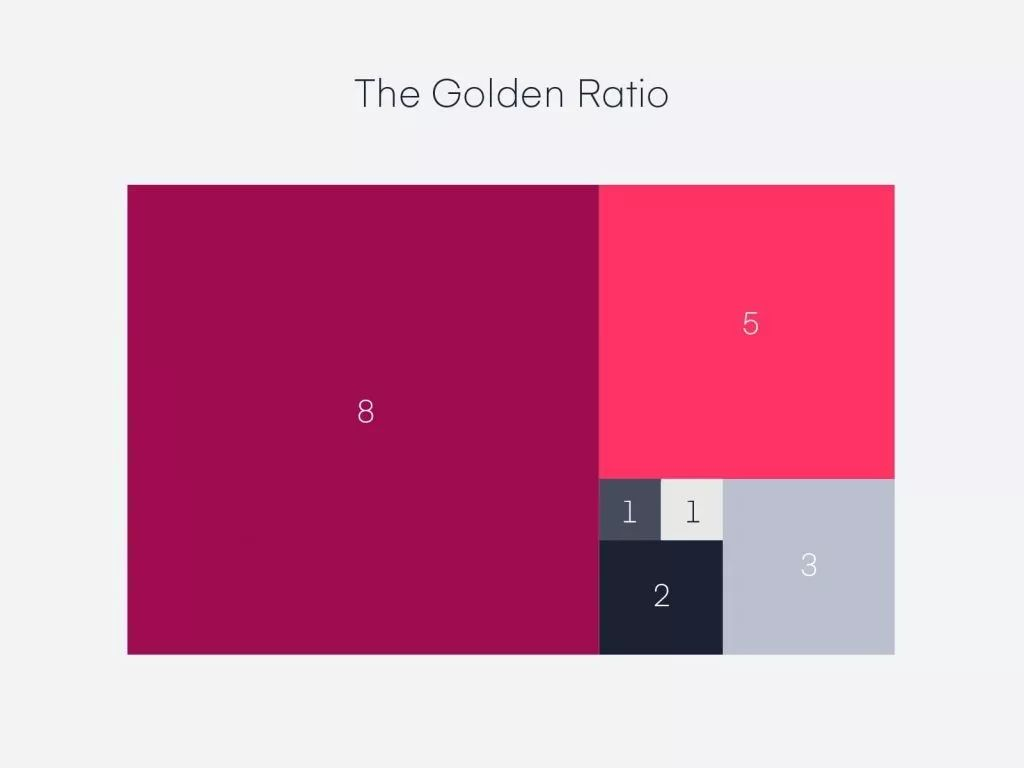
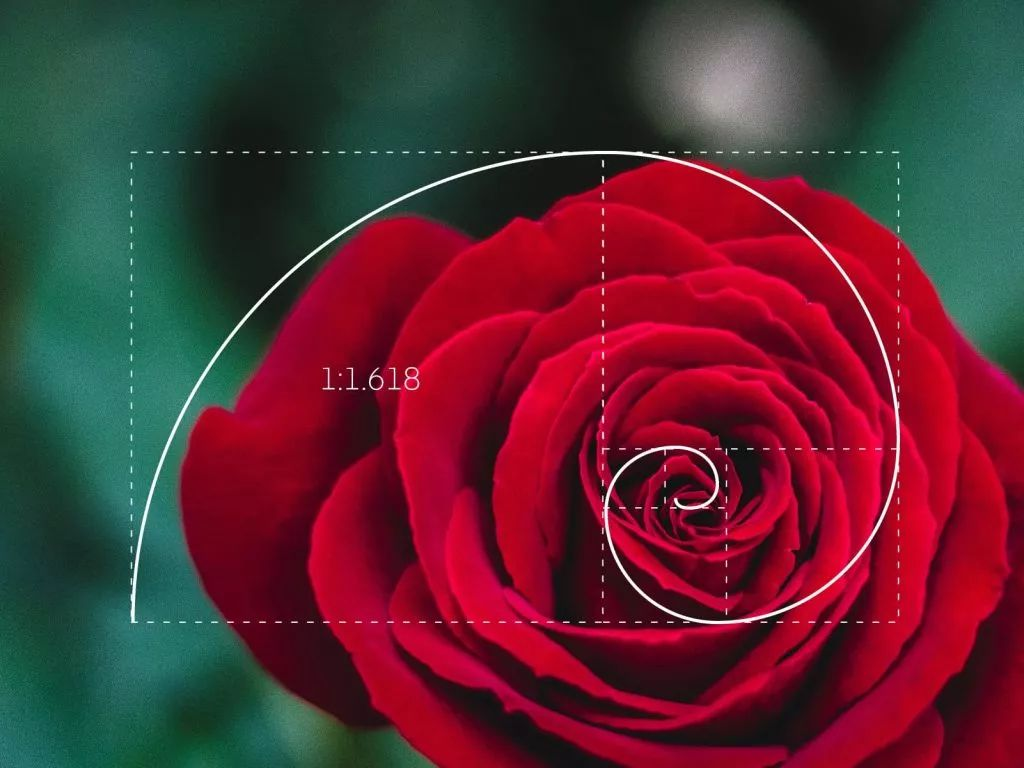
这1.618的魔力到底从哪来?有次在森林公园写生,盯着松果发呆时突然发现——顺时针旋转的鳞片数永远是8个,逆时针数就变成13个,这不就是斐波那契数列吗?后来查资料才知道,从向日葵种子排列到台风云图,自然界早就把这套数学密码玩得炉火纯青。

实操中最让我惊艳的还是排版应用。上周做网页设计,标题字号卡在24px总觉得差点意思。按黄金比率算完换成26px后,整个版面突然就”呼吸”顺畅了。更妙的是用黄金矩形规划信息层级,把核心产品图放在螺旋焦点区,用户停留时长直接涨了37%——数据不会骗人。
工具方面必须安利下PhiMatrix这个神器。上次给科技公司做产品画册,我把他们的电路板元素和黄金螺旋叠加,硬是把冷冰冰的电子元件排出了禅意。客户总监看到样稿时那个表情,活像发现了新大陆。不过要我说,最实用的还是揣把黄金比例卡尺,现场提案时随手一量,专业范儿立马就出来了。
最近发现个有趣现象:用惯黄金比例后,看东西总忍不住找那个1.618。昨天在早餐店盯着吐司机出神,店员差点要打120。但话说回来,这个祖传的审美公式也不是万能钥匙。上个月给潮牌做设计,非要生搬硬套黄金分割,结果被95后主理人吐槽”老气横秋”。所以说啊,规矩学透了才能知道什么时候该打破规矩。

对了,新手可以从APP图标设计入手练手。就拿最常见的圆角矩形来说,用黄金比率调整四个角的弧度,立马就能甩开同行十条街。不信你翻手机看看,那些让人过目不忘的图标,十有八九都藏着这个小心机。
最后分享个私藏技巧:下次做海报遇到构图瓶颈,试着把元素塞进黄金螺旋里。重点内容放在螺旋收紧处,辅助信息沿曲线展开,保准甲方挑不出毛病。要是还搞不定——带着设计稿去趟植物园,看看树叶怎么长、花瓣怎么开,比翻一百本教科书都管用。


